Guide : crée le site internet de votre section avec WordPress
Retrouvez cette présentation sous forme d’un diaporama ici .
Objectifs
Réaliser le site internet de votre section, destiné aux adhérents, sympathisants, salariés, grand public. Avec un budget de 200 euros maximum par an.
- Un site clair et correspondant aux habitudes de navigations actuelles,
- Un site sécurisé,
- Un site dont l’affichage s’adapte aux dimensions des écrans (responsive) et prend en compte l’accessibilité.
- Un site sobre au niveau de l’impact écologique (fonctionner sur des anciens appareils, peu de flux réseaux…).
Les enjeux importants avant la technique
Contenu : quoi mettre et pour qui ?
Le contenu que vous publiez est accessible à tous. La direction sera très attentive à ce que vous dites.
Selon les négociations, la direction pourra demander la confidentialité des projets d’accords, et des documents de travail associés. Pour résumer, faites attention à ne rien dire qui puisse nuire à l’entreprise. Pour les informations confidentielles, vous pouvez créer un espace privé (réservé à des utilisateurs connectés) mais la difficulté est de maintenir la liste des salariés ayant un compte utilisateur à jour.
Attention : si vous acceptez que les personnes mettent des commentaires, il faut une modération très rapide (donc je le déconseille; préférez une FAQ).
Contenu : les obligations légales
1_ Les informations fournies sur le nom de domaine doivent être vraies.
2_ Les communications syndicales sont soumises au respect des dispositions relatives à la presse (la Loi du 29 juillet 1881 et les ordonnances des 6 mai 1944 et 13 septembre 1945), qui prohibent les injures, diffamations publiques, fausses nouvelles et provocation.
3_ RGPD :
- Minimisation des données : ne collecter que les informations personnelles nécessaires
- Transparence : collecte et le traitement des données doivent être communiqués explicitement aux utilisateurs
- Intégrité et confidentialité : limiter le piratage
- Limitation du stockage : détruire les anciennes données
- Exactitude : maintenir et corriger ce qui est qui est inexacte sur les données personnelles
- Limitation de la finalité : utiliser les données personnelles uniquement à des fins spécifiées.
- Plus d’infos : https://www.hostinger.fr/tutoriels/rgpd-et-wordpress
Pour résumer, les utilisateurs doivent pouvoir se désinscrire facilement (ceci effacera toutes les infos), le site doit être sécurisé, la partie RGPD doit être rappelée dans la « Politique de confidentialité ».
4_ Respect du droit d’auteur et attention au droit à l’image (donc citer systématiquement le nom des sources, et ne pas montrer de visages si vous n’avez pas l’accord écrit).
Tendances d’usage
- La majorité des visites se fait sur téléphones portables.
- Trouver vite l’information (menu simple).
- Utiliser le pouce (défilement vertical « scroll ») donc une longue page plutôt que plein de petites.
- Des vidéos. Entre 2 et 10 minutes (5 minutes c’est le top)
- Des faits. La suspicion et les points de vue non documentés sont courants, il faut donc une info utile.
Combien de temps ça prend ?
20 heures de mise en place et de configuration (si vous suivez ce tuto). Une dizaine d’heures supplémentaires pour maîtriser WordPress.
Le maintien de la liste des utilisateurs à jour dépend du nombre d’inscrits.
Un site écolo c’est quoi ?
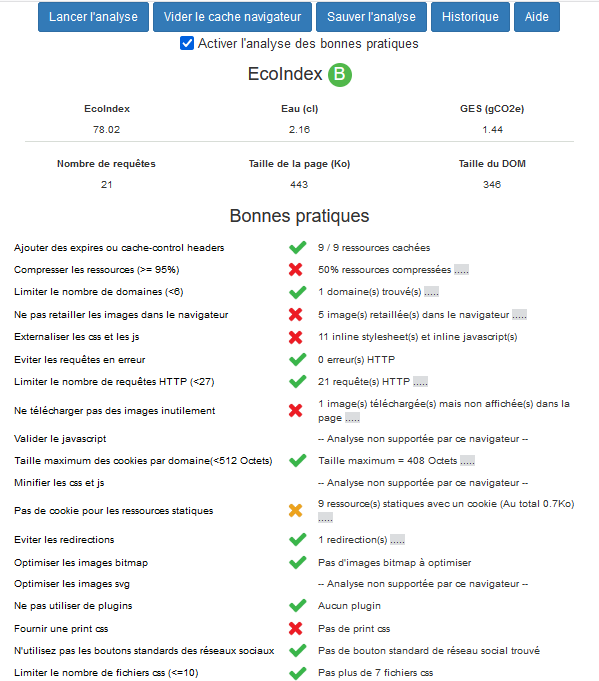
Des vidéos qui ne se lancent pas automatiquement, des images pas trop grosses… il y a tellement d’éléments à vérifier qu’il vaut mieux vérifier en installant l’extension du navigateur internet « GreenIT Analysis ».

Un site sécurisé c’est quoi ?
Protéger :
- le contenu du vol d’informations,
- du détournement du site (changement de contenu),
- de le rendre indisponible,
- d’accéder à des données confidentielles.
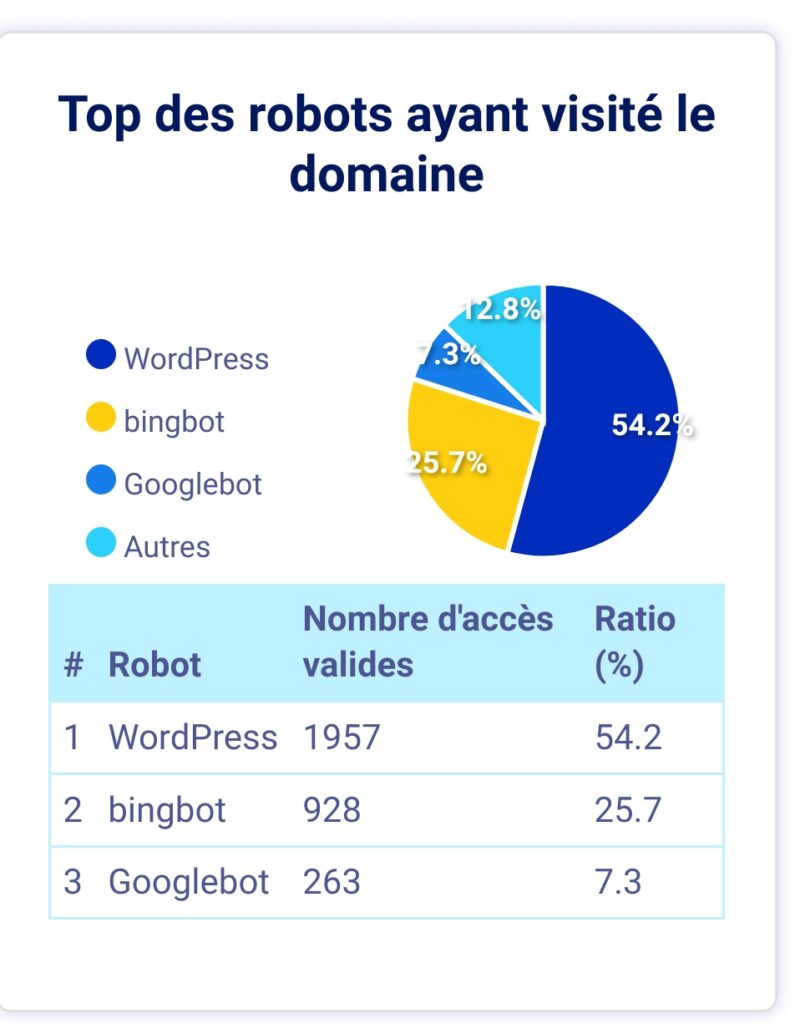
Référencements, robots et nombre de visiteurs
Il n’y a rien à faire car les robots (WordPress, Google, Bing) analysent les flux. Il faut juste mettre une description et un titre pertinent au site.
Pour accélérer le référencement : que certaines publications des réseaux sociaux parlent (au moins au départ) de votre site.
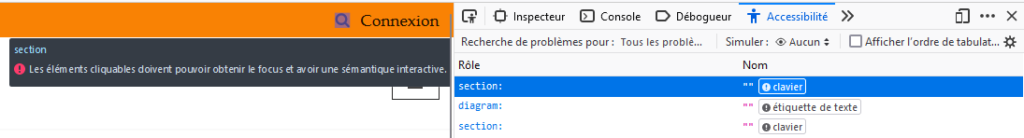
Vérifier l’accessibilité
On pourra utiliser l’extension de son navigateur internet, qui donne des conseils.

Configuration ovh
Achat de l’hébergement internet (avec domaine)
Un hébergement internet (avec domaine) hébergé en France : la formule retenue est MX Plan OVH “Hébergement Pro” 100€/an (1 nom de domaine + 250 Go d’espace disque / WordPress / 100 adresses e-mail).

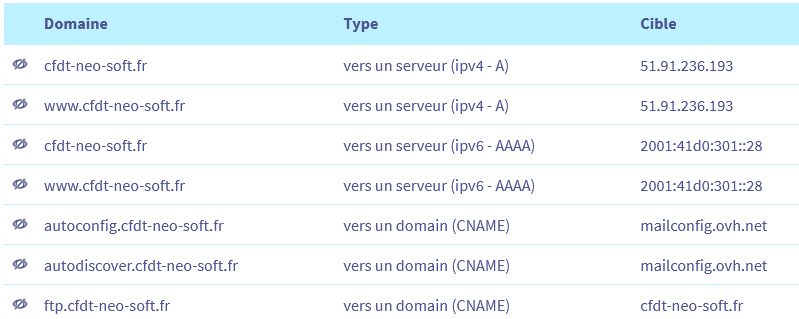
Configuration du domaine
Le nom de domaine “cft-neo-soft.fr” a été acheté via OVH (cf ci-dessus).
Plusieurs adresses redirigent vers cfdt-neo-soft.fr/ . Exemple : vous tapez http://www.cft-neo-soft.fr , vous arrivez vers https://cfdt-neo-soft.fr/ , qui redirige vers https://cfdt-neo-soft.fr/

WordPress, Php et mises à jour automatique
Par simple configuration, les mises-à-jour automatiques sont configurées dans OVH, de même que les certificat de sécurité SSL (pour HTTPS)



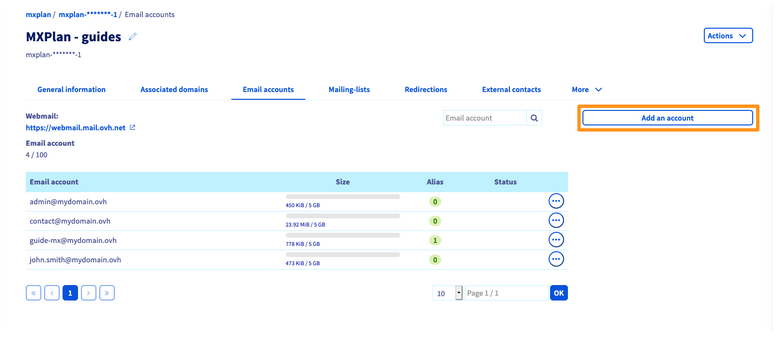
Les emails paramétrés dans ovh
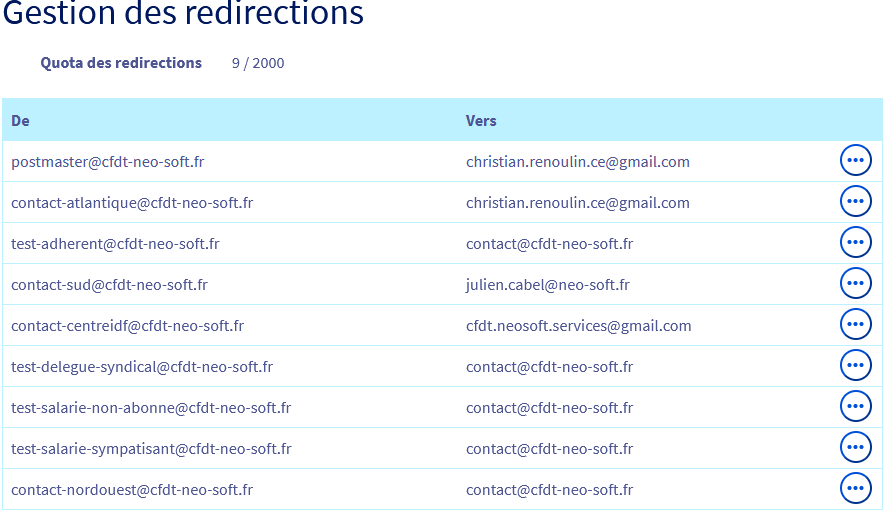
1 email pro (l’adresse officielle) et des redirections


Création de 4 emails pour les comptes de tests
On peut ainsi vérifier que les droits d’accès (WordPress) sont bien configurés, en créant des faux utilisateurs (qui ont des adresses mails différentes).
Comme il y a 4 rôles, j’ai créé 4 comptes qui permettent de vérifier les droits : test-salarie-non-abonne , test-salarie-sympatisant , test-adherent , test-delegue-syndical (rédacteur site, donc editor). Ces mails sont simplement des redirections vers le mail contact@xxx (configurés dans ovh).
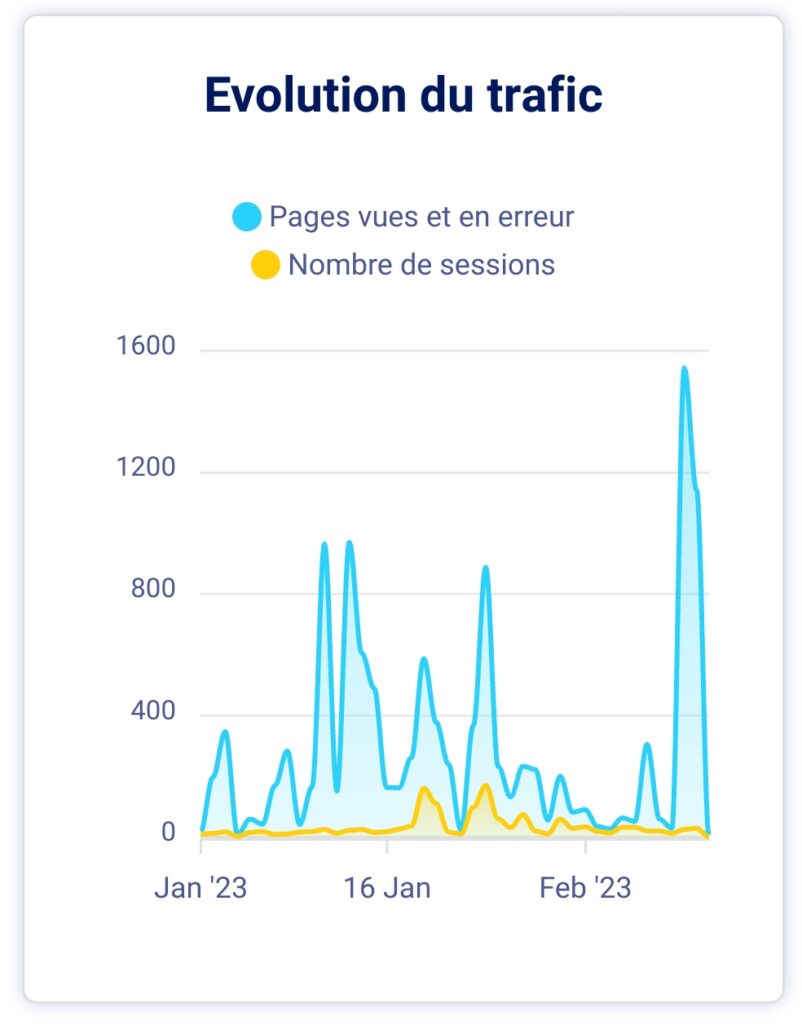
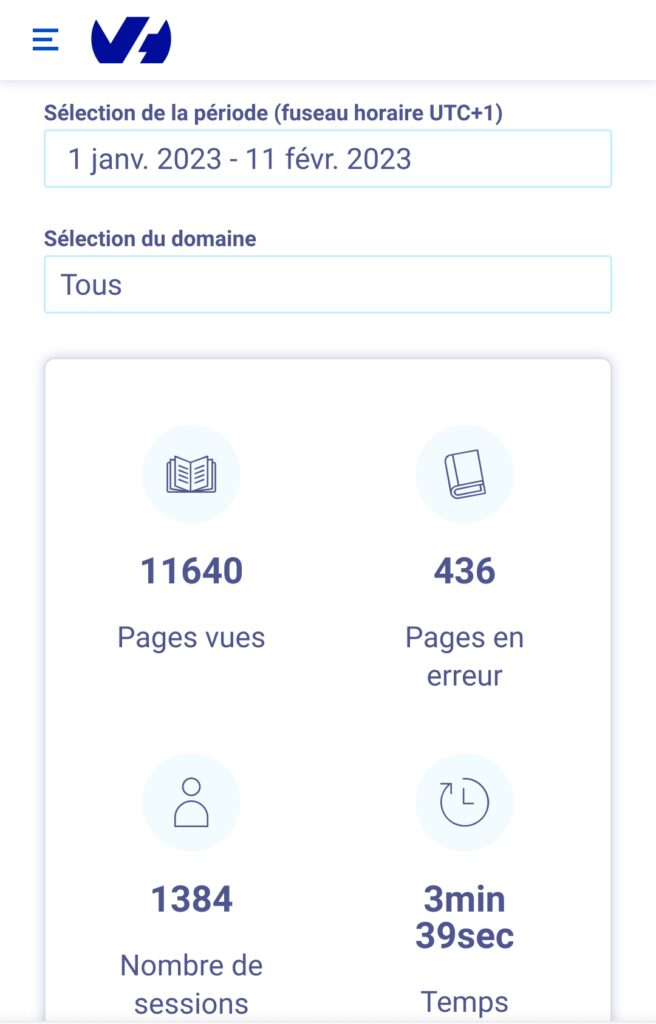
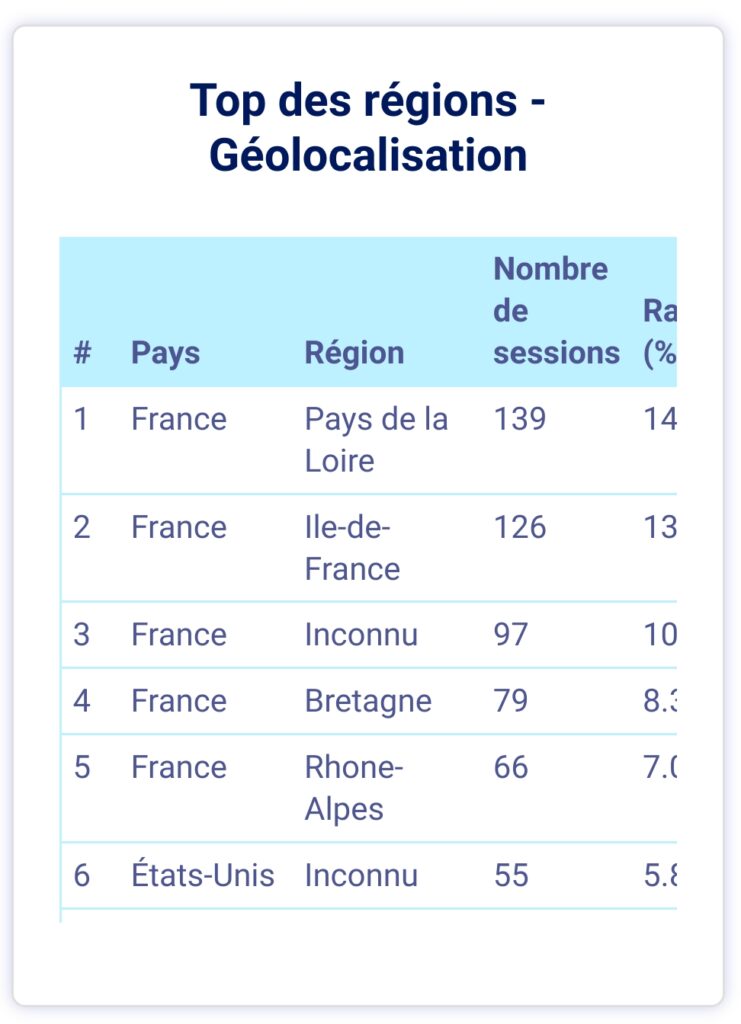
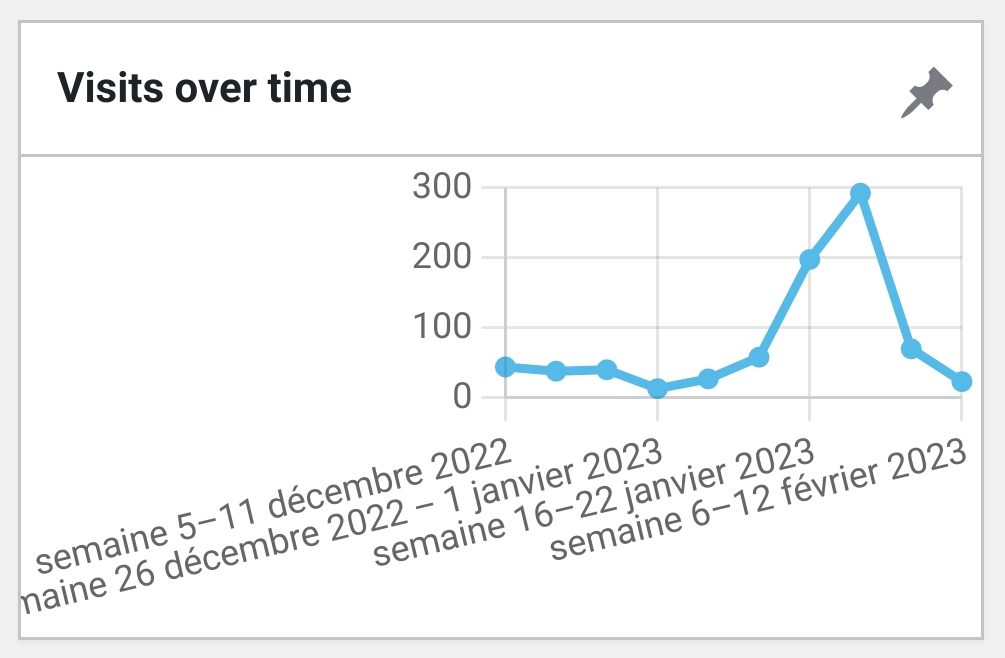
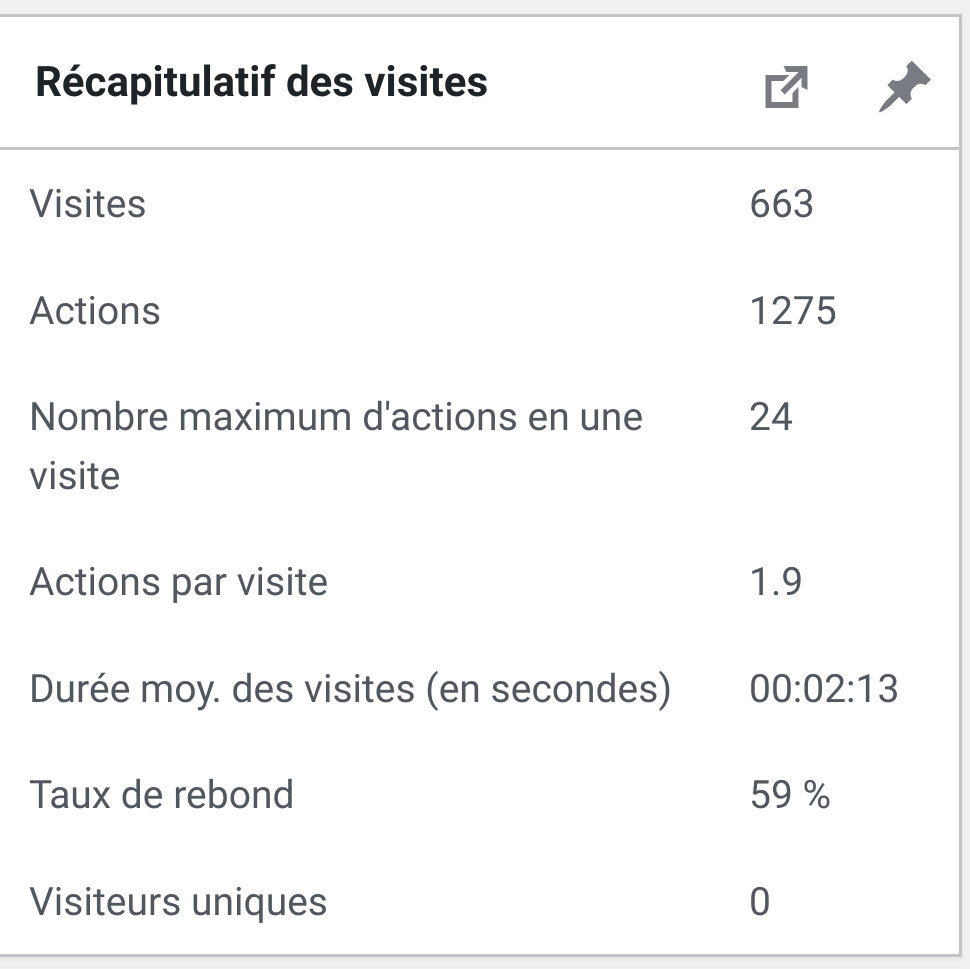
Connaître les statistiques du site internet via OVH
- url : https://logs.cluster028.hosting.ovh.net/cfdtnee.cluster028.hosting.ovh.net/owstats/#/
- On peut définir plusieurs utilisateurs qui auront accès au statistiques, sur l’espace de paramétrage ovh.




Configuration WordPress
Important pour avoir un site stable
Pas de PHP manuel
Ne pas utiliser de module permettant de faire du PHP : ils font souvent « sauter » le site !
Mises à jours automatique des extensions
Important (pour la sécurité) : pensez à mettre « mise à jour automatique » sur chacune des extensions. Et « désactiver » les extensions inutilisées.
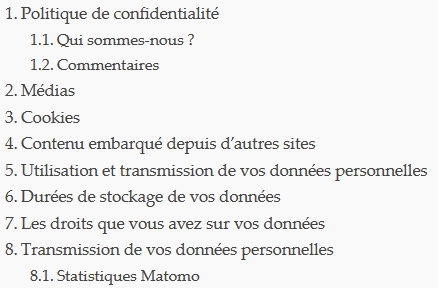
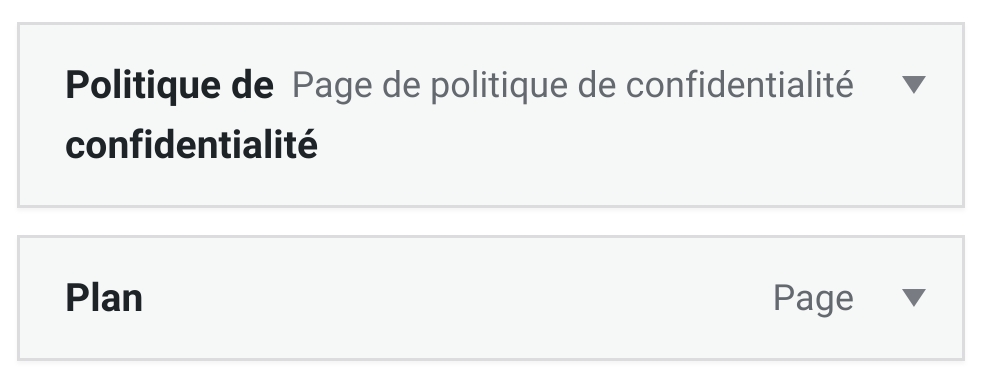
Légal : page de confidentialité
WordPress propose une page de confidentialité par défaut. Il est conseillé de la reprendre et de l’adapter. Il faut bien mettre un lien direct facile à trouver (pied de page…).
Vous devez mentionner que vous utilisez Matomo Analytics sur votre site web.

Choix du thème
Neve est le thème (gratuit) retenu. A ne surtout pas modifier (sinon vous perdez les paramètres de personnalisation du thème).
(on le choisit dans “Apparences / thème”).
Il s’adapte à la résolution des écrans (“responsive”).


Page d’accueil, articles et pages
Dans « Apparence / Personnaliser / Mise en page / Réglage de la page d’accueil », j’ai choisi « Derniers articles ».
Les articles sont adaptés à des informations temporelles. Ils possèdent un extrait (conseillé : mettre un « lire la suite » pour séparer l’extrait du corps), une image d’en-tête (ce n’est pas obligatoire mais recommandé) et une catégorie. On aura en général une page regroupant les extraits des articles et des renvois vers ces articles.

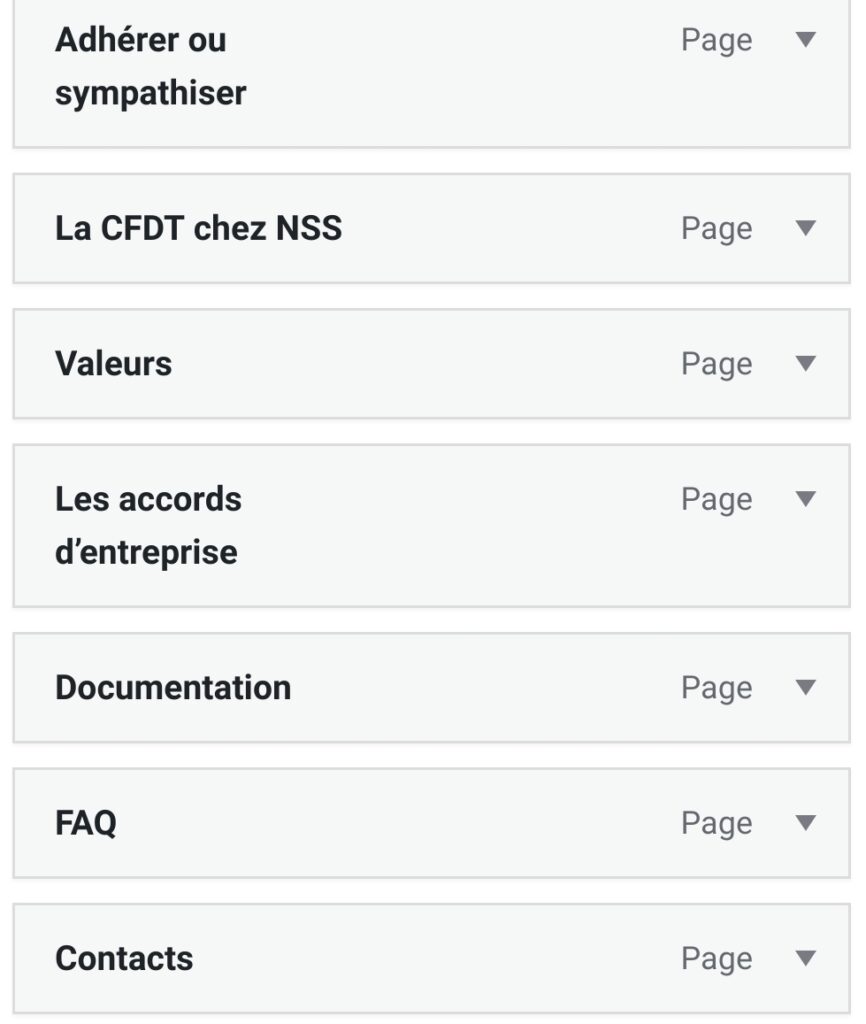
Les pages sont intéressantes pour un contenu permanent. On peut les lister dans le menu.
Apparence : menus, pieds de page, plan, logo…
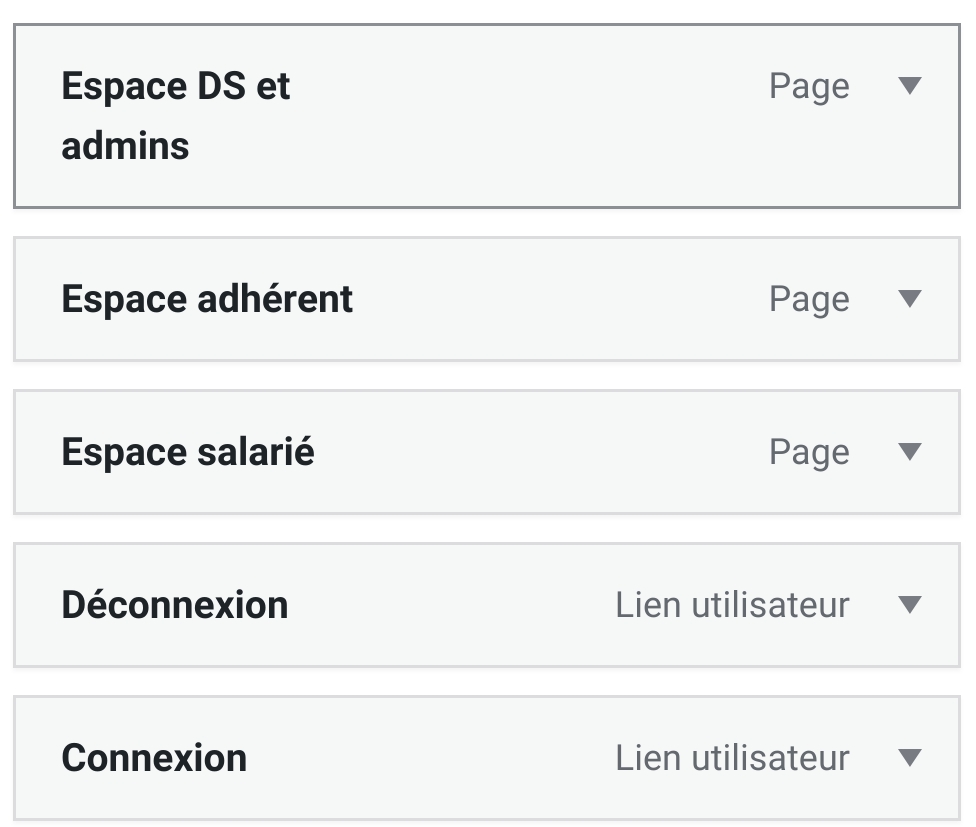
3 menus
Il y a 3 menus dont un correspond au pied de page.



Pied de page
Dans « Apparence / Personnaliser / Pied de page » on a associé le widget menu au bon emplacement. Attention : l’association est différente pour un affichage sur ordinateur, tablette ou téléphone portable. Le widget « Pied de page 1 » est défini dans « Apparence / Widgets ».

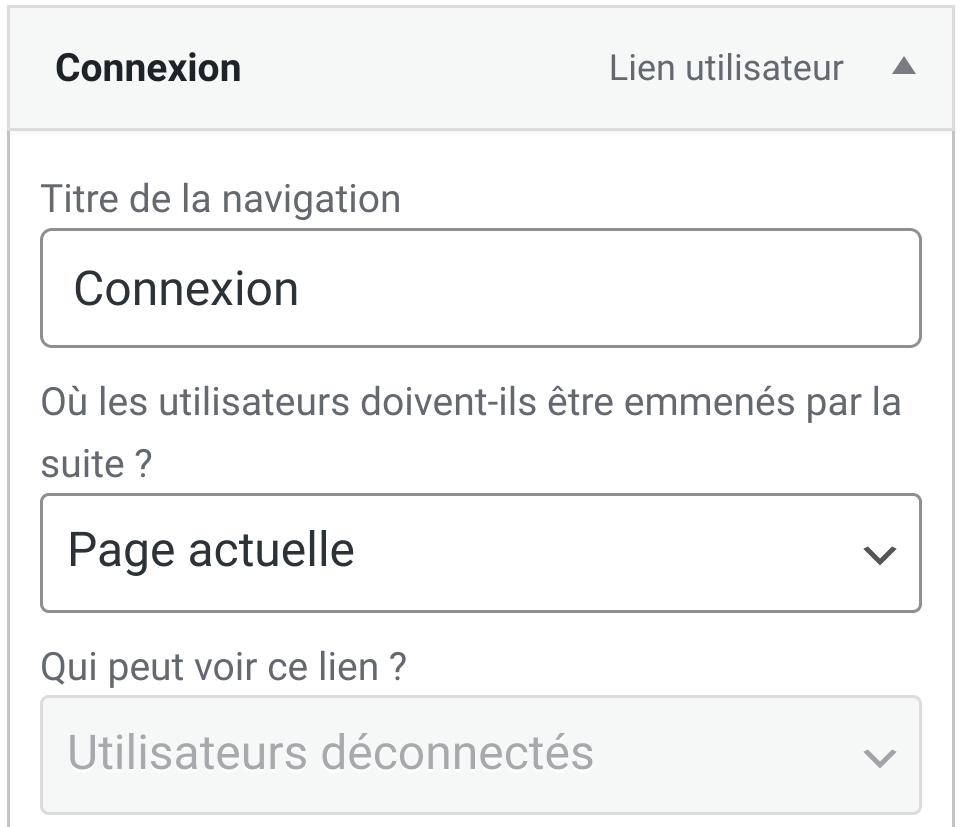
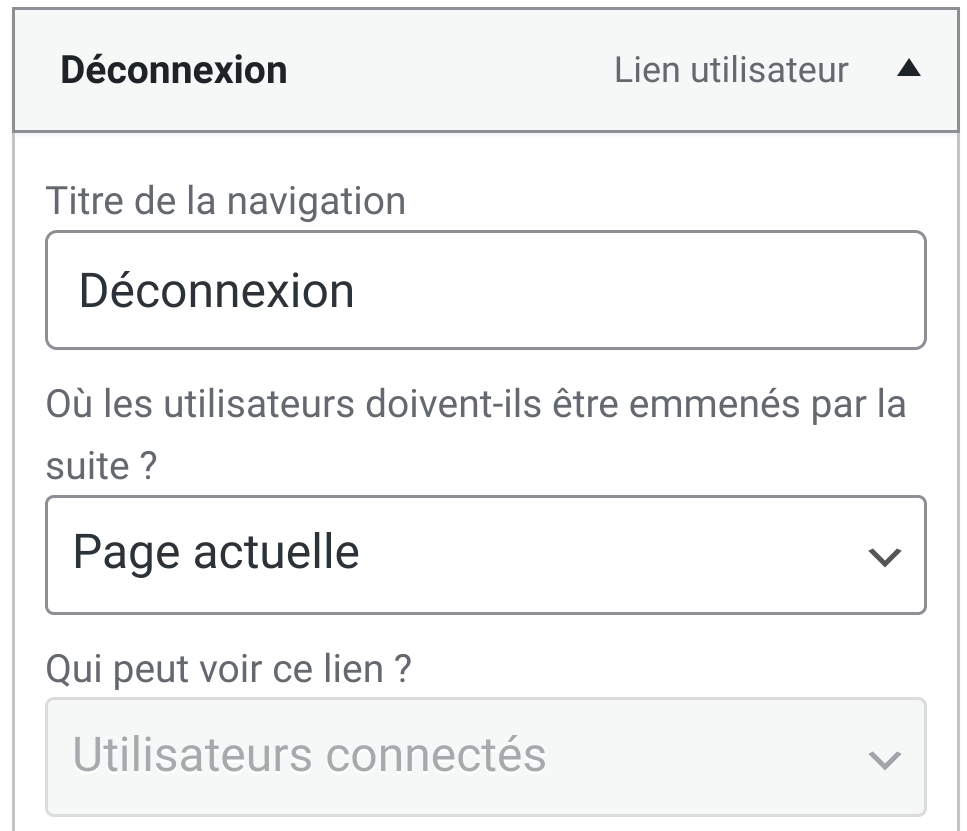
Gestion du bouton « Connexion/Déconnexion »
Les pages « connexion » et « déconnexion » existent déjà dans WordPress, par contre il est nécessaire de paramétrer que les utilisateurs non connectés voient le bouton « connexion » et les autres « déconnexion » (cf ci-dessous « Menus (restrictions des éléments) »).




Menus (restrictions des éléments)
L’extension « User Menus » permet que pour chaque élément de menu, on définisse les rôles permettant l’accès à ces éléments. Aller dans Apparence/menu, sélectionner le menu et choisir pour chaque élément de menu : « Qui peut voir ce lien ? »

Bouton rechercher
WordPress gère nativement la recherche. Le bouton deviendra une zone de saisie quand on clique dessus.



Logo, titre et description du site
Pour le logo, aller dans « Apparences / Personnaliser / En-tête / Logo ». Le logo est utilisé notamment pour être mis en raccourcis sur téléphones portables.

Dans « réglages / général » l’adresse du site, son nom, sa description (reprise dans les headers HTML du site qui permettent un bon référencement).
Le plan
L’extension « Simple Site Map Page » permet de construire un plan (celui qui est dans le pied de page). Malheureusement, il liste aussi les pages privées (mais quand on clique dessus on obtient « vous n’avez pas accès « )

La table des matières
L’extension Easy Table of Contents permet d’insérer automatiquement une table des matières dans toutes les pages. Sur chaque page, lors de l’édition, vous pouvez « Désactiver l’insertion automatique de la table des matières. » et choisir si vous voulez y mettre les titres 1, titres 2… jusqu’à titre 6.

Absence de barre latérale
Dans « Apparence / Personnaliser / Contenu et colonne latérale », j’ai choisi « Pleine largeur pour « blog / archive », « article unique », « autres ».
Éléments visuels annexes
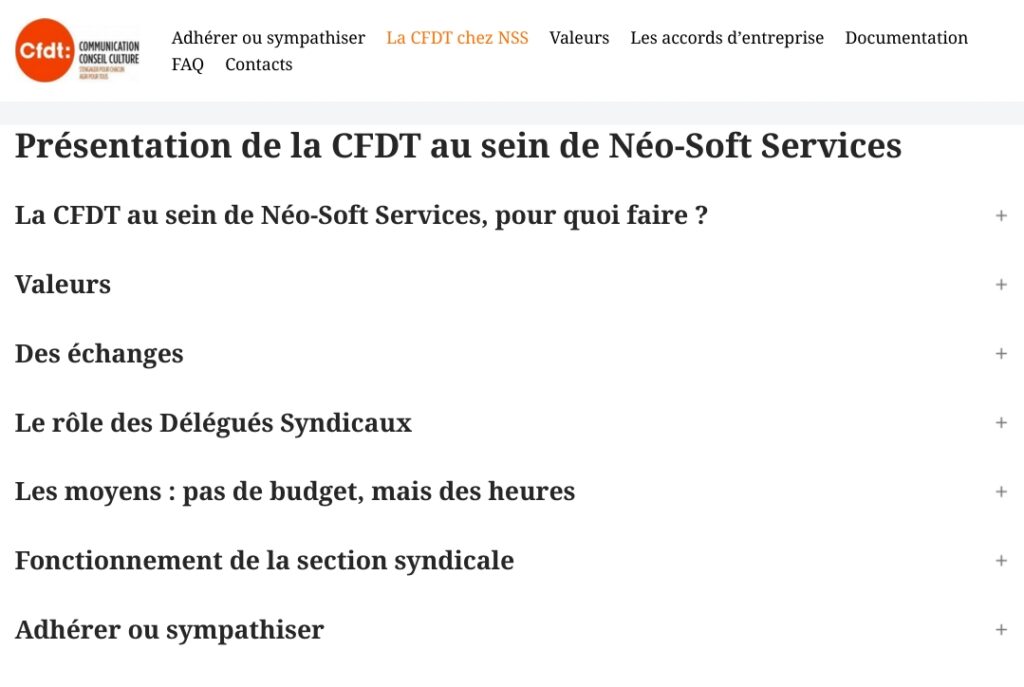
Les blocs en accordéon
L’extension « Accordion Blocks » permet d’ajouter un bloc avec une en-tête avec + à droite, et un corps avec qui est développé ou non si on clique sur l’en-tête.



Bloc « informations » en début de page
Quand on créé un bloc « paragraphe » aller ensuite dans « mettre en évidence » et choisir « Arrière-plan »

Visualiseurs
Visualiseur de PDF
L’extension « PDF Embedder » permet d’ajouter un bloc « PDF ». Malheureusement il est lent à l’affichage.


Visualiseur de PowerPoint
L’extension « Embed Any Document » permet d’ajouter un bloc pour montrer les PowerPoint. L’affichage est malheureusement lent.
Visualiseur de vidéo
Celui intégré à WordPress est très bien (permet de voir les vidéos déposées sur le site, où celles de sites autres comme YouTube).
Sécurité
Redirection http vers https
Dans Ovh, vous pouvez accéder à vos fichiers. Il faut créer/modifier un fichier nommé .htaccess
## http -> https
RewriteCond %{HTTPS} off
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L,NE,QSA]
Autoriser la création des utilisateurs
En allant dans la Réglage / Général, il faut choisir « Tout le monde peut s’inscrire » et un rôle par défaut. Choisir un rôle qui peut accéder à des infos générales, car l’utilisateur qui s’inscrit aura accès immédiatement à ces informations.
Les utilisateurs peuvent modifier leurs mots de passe.

Gestion des utilisateurs et des rôles
Par défaut WordPress permet d’avoir plusieurs utilisateurs, auxquels vous mettez des rôles.
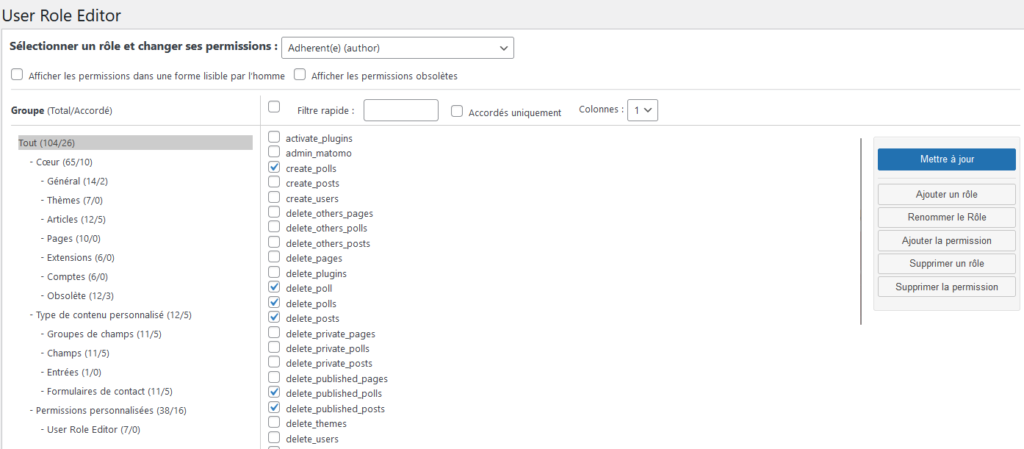
L’extension « User Role Editor » permet de définir le rôle par défaut, dans « Réglages/User Rôle Editor ». On peut définir les fonctions accessibles selon les rôles dans « Comptes/User Rôle Editor ».

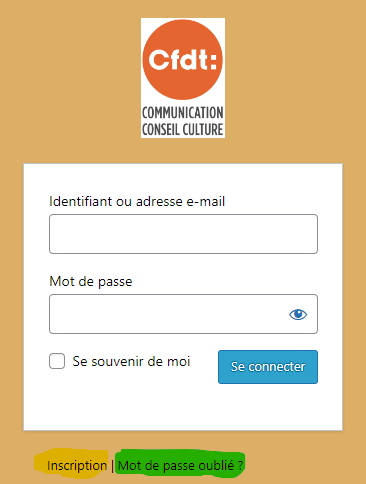
Page de connexion
Son apparence est gérée par l’extension « Custom Login Page Customizer« . Aller dans « Login Customizer / Customizer ». La page vers laquelle est redirige est gérée par l’extension « LoginWP Formerly Peter’s Login Redirect)« . Aller dans « LoginWP/redirections » pour définir les redirections de chaque rôle.

Droits d’accès aux documents
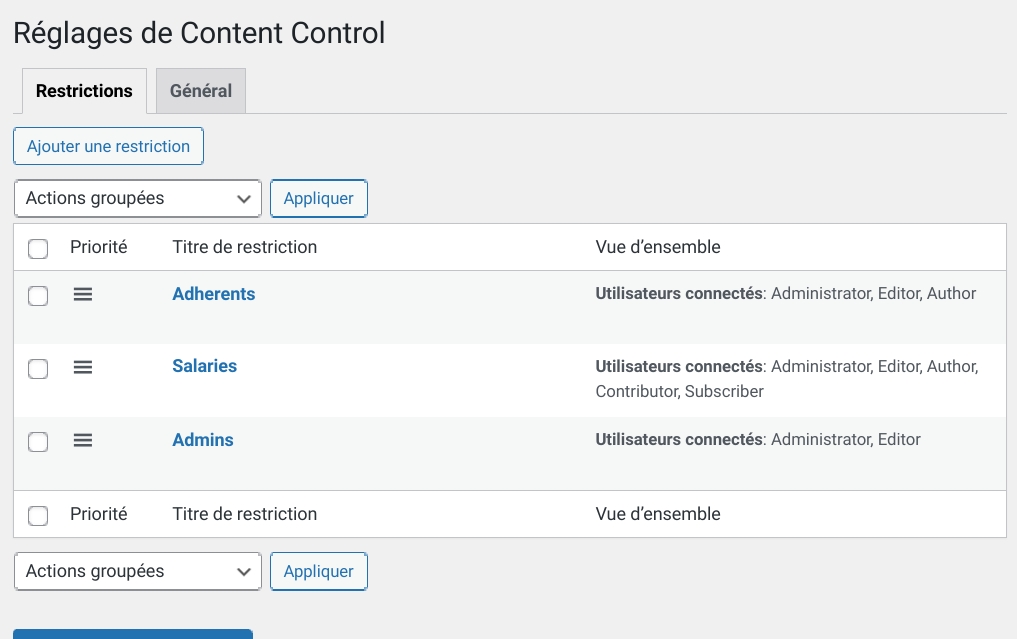
L’extension « Content Control » permet de définir pour les différents rôles les pages et documents auxquels ils ont accès dans « Réglages/Content Control ». (oui il faut définir les droits sur les documents sinon via des liens directs des personnes non autorisées pourraient accéder).


Création de 4 comptes de tests
On peut ainsi vérifier que les droits d’accès (WordPress) sont bien configurés.
Comme il y a 4 rôles, j’ai créé 4 comptes qui permettent de vérifier les droits : test-salarie-non-abonne , test-salarie-sympatisant , test-adherent , test-delegue-syndical (rédacteur site, donc editor). Ces mails sont simplement des redirections vers le mail contact@xxx (configurés dans ovh).
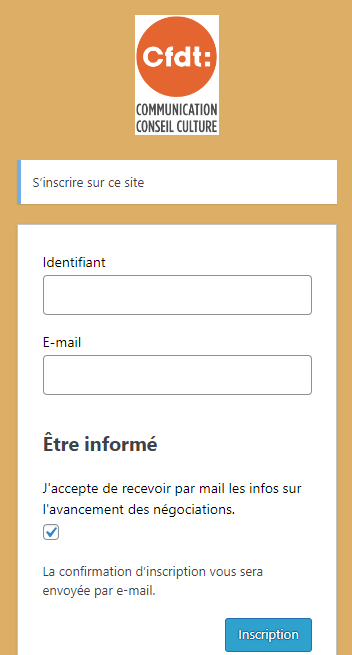
Ajouter des infos sur la fiche d’inscription
Via l’extension « Advanced Custom Fields » on obtient « Champs personnalisés » pour ajouter la case à cocher « j’accepte de recevoir les infos du syndicats ». À noter, car ce n’est pas intuitif, qu’il faut ajouter une « localisation » sur le groupe d’attributs contenant cet attribut (j’ai choisi « formulaire de profil » / « est égal à » / « tous »); ceci est possible sur cette même page « champs personnalisés ».

Mails
Expéditeur
Changer l’expéditeur des emails : utiliser l’extension « CB Change Mail Sender »
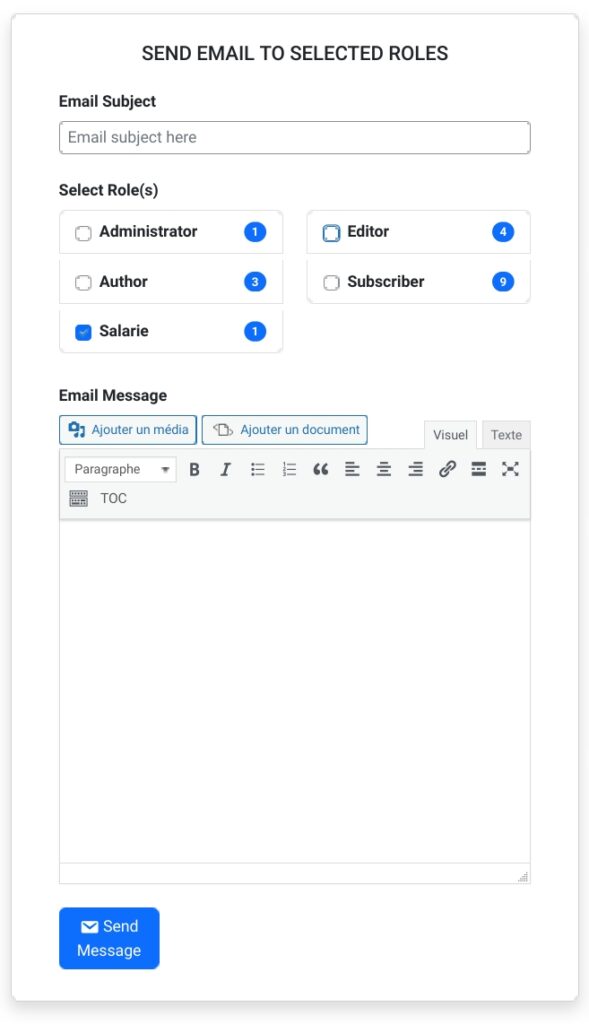
Envoi de mails vers les utilisateurs
L’extension « Send Users Email » permet d’envoyer un email aux utilisateurs (un par un, ou tous, ou par roles). Il faut aussi configurer l’expéditeur des emails : l’extension « CB Change Mail Sender » le permet.

Formulaires
Formulaires de contact, sécurisé (envoi un mail)
L’extension « Contact Form 7 » est un standard. Elle permet de réaliser des formulaires de contact qui envoient des mails au destinataire configuré. Simple et efficace. Il est configuré dans « Contact ».
Il est cependant nécessaire de rajouter une configuration (appelée « integration ») pour éviter que des programmes robots remplissent le formulaire.
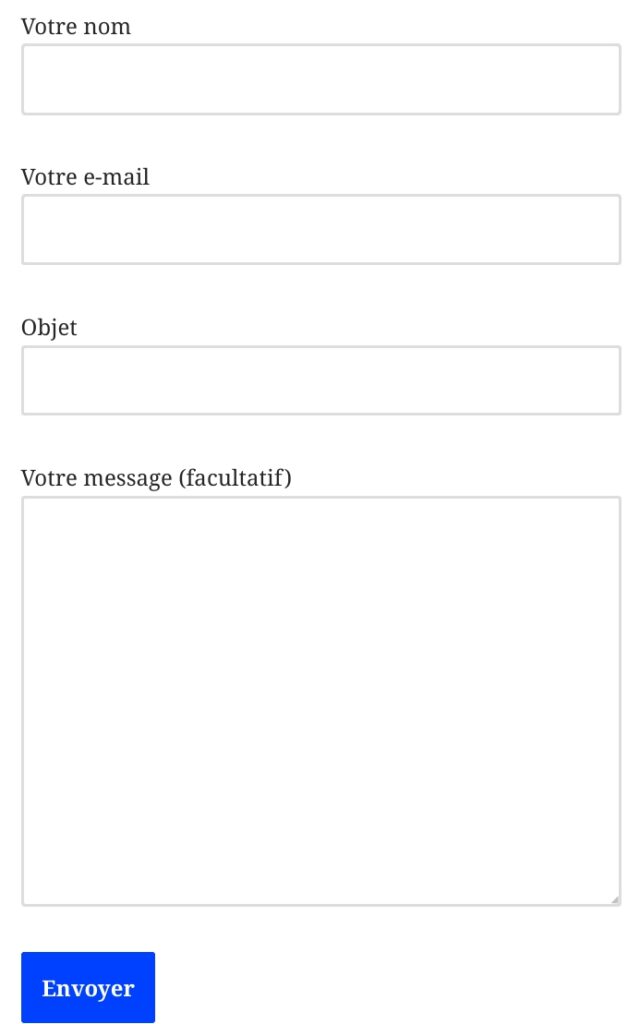
L’extension « Akismet Anti-Spam » a été installée, puis un compte « personal » (cotisation à 0 $ car pas un site de vente) a été créé sur le site Akisnet, et enfin la « Clé de l’API » a été mise dans les réglages de Akisnet (dans réglages / Akismet Anti-Spam). Dans le formulaire de contact, remplacer « autocomplete » par « akismet » (par exemple » [text* your-name autocomplete:name] » devient » [text* your-name akismet:name] « ).
<label> Votre nom
[text* your-name akismet:name] </label>
<label> Votre e-mail
[email* your-email akismet:email] </label>
<label> Objet
[text* your-subject akismet:subject] </label>
<label> Votre message (facultatif)
[textarea your-message akismet:message] </label>
[submit "Envoyer"]
Enquêtes, sécurisées (résultats dans WordPress)
Il existe beaucoup de solutions. Voir https://kinsta.com/fr/blog/plugins-wordpress-enquete/
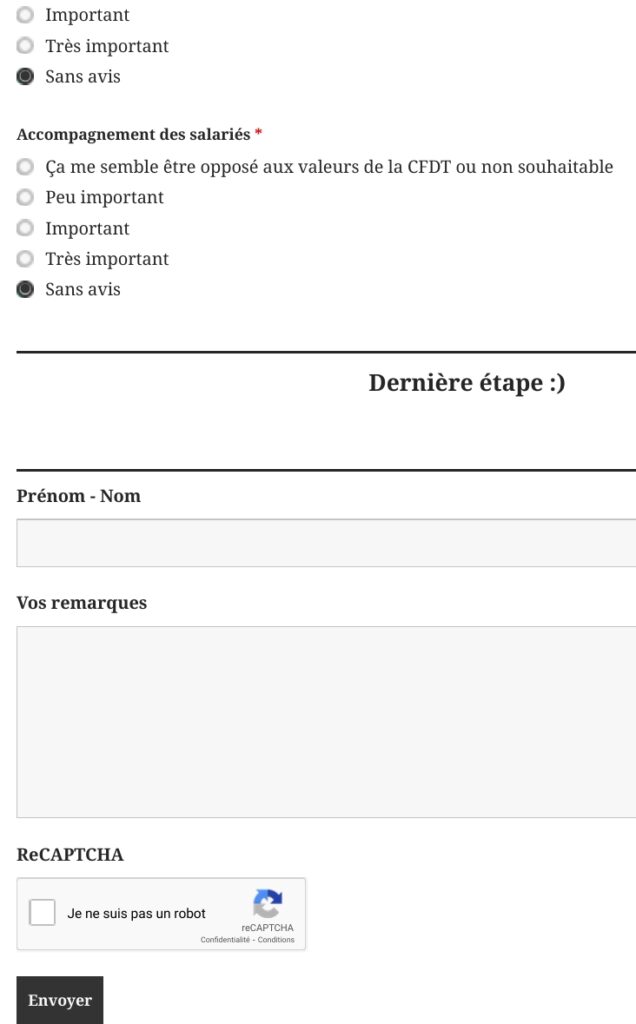
L’extension « Ninja forms » (qui remplace « Caldera forms ») a été retenue. Elle est un peu complexe, et fonctionne mieux sur ordinateur.
Captcha : J’ai configuré dans « Ninja forms » / « réglages » / « reCAPTCHA v3 » en créant un compte : je me suis connecté avec mon compte google “xxxx@gmail.com” sur https://www.google.com/recaptcha/admin/create. J’ai ensuite ajouté un nom de domaine cfdt-neo-soft.fr et j’ai ajouté “xxxx@gmail.com” .

Statistiques
Il y a les statistiques OVH déjà présentés plus haut sur cette page.
Connaître les statistiques avec Matomo
Il faut installer l’extension « Matomo Analytics ». Cette solution open-source permet de ne pas transférer les infos vers un site tiers (Google…).
J’ai désactivé les cookies utilisateurs car << En désactivant les cookies dans les réglages de suivi, il se peut que vous n’ayez pas à demander de consentement pour les cookies ou le suivi si le RGPD ou ePrivacy s’applique à vous (en savoir plus). >>. Il faut le paramétrer pour ne pas stocker les infos personnelles : vous pouvez modifier l’option de désengagement (matomo_opt_out) TODO vérifier.
Les résultats sont précis, et permettent de filtrer par rôles.



Éléments divers utiles
Ranger les documents de la médiathèque
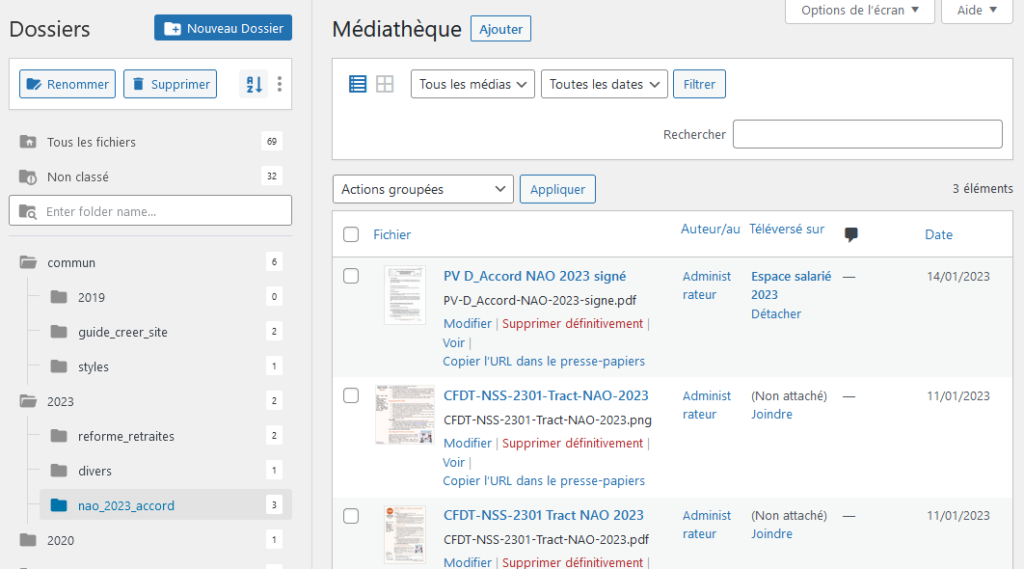
Ils sont rangés par années, puis par thèmes via l’extension FileBird (attention elle est plus facile à utiliser sur l’ordinateur plutôt que sur téléphone portable). En plus on associe les documents par page, dans « téléversé sur » pour que ce soit encore plus lisible. (Note pour les informaticiens : ce sont des alias mais les fichiers sont au même endroit).

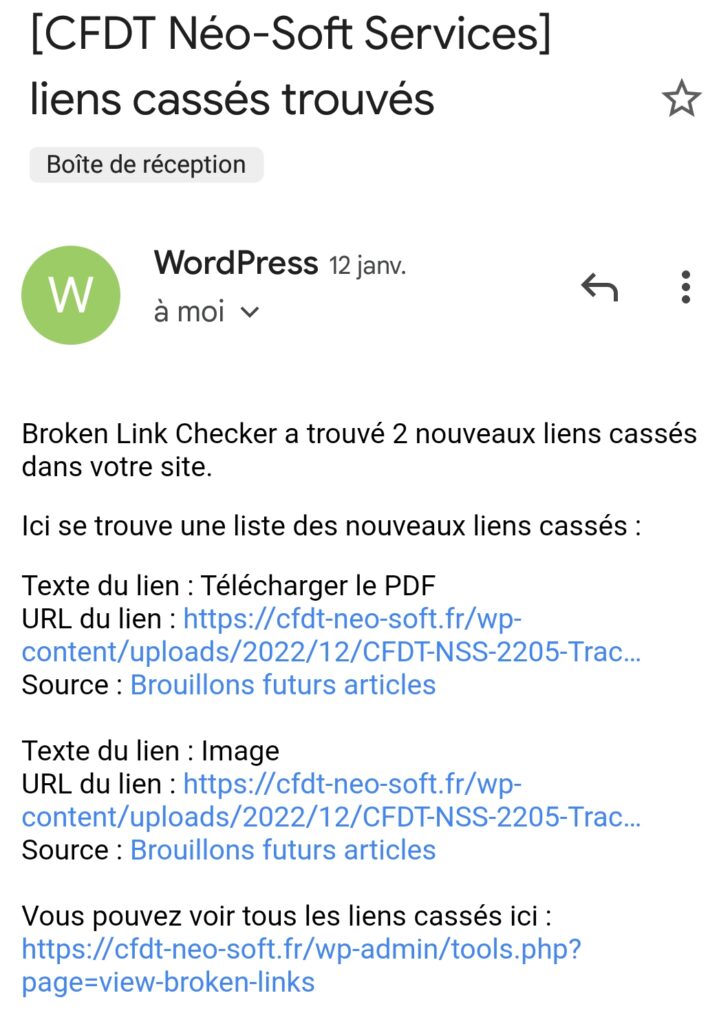
Vérifier les liens morts
Il est possible de vérifier si des pages internes du site sont référencées par des pages du site, via l’extension « Broken Link Checker » Aller dans « réglages / Broken Link Checker » pour configurer une adresse mail qui recevra les notifications de liens cassés. L’extension « External Links plugin » a été testée pour les liens externe, mais non retenue car elle est payante.

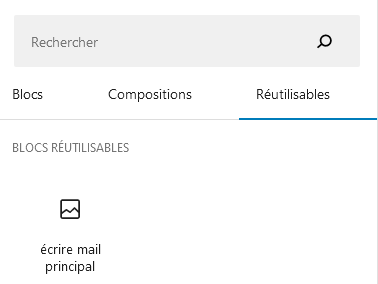
Créer un bloc réutilisable
Pour des informations qui peuvent varier dans le temps, et qui sont reprises sur plusieurs pages. Depuis une page, créer un bloc puis choisir « créer un bloc réutilisable ». Dans toutes les autres pages, lors de l’ajout d’un bloc, choisir « bloc réutilisable ».

Mettre du fun : un avatar pour l’admin
Pour avoir une image marrante sur le compte admin, aller sur le compte admin (cliquer sur l’icône en haut à gauche) et modifier le profil. Puis se créer un compte sur le site wordpress.com , et sur ce site créer son avatar (on peut mettre une image) qui sera ensuite associée automatiquement.

Créer une image avec le mail
Cela rend difficile l’obtention de votre email par des robots, afin de vous spammer. Vois obtiendrez par exemple ceci .

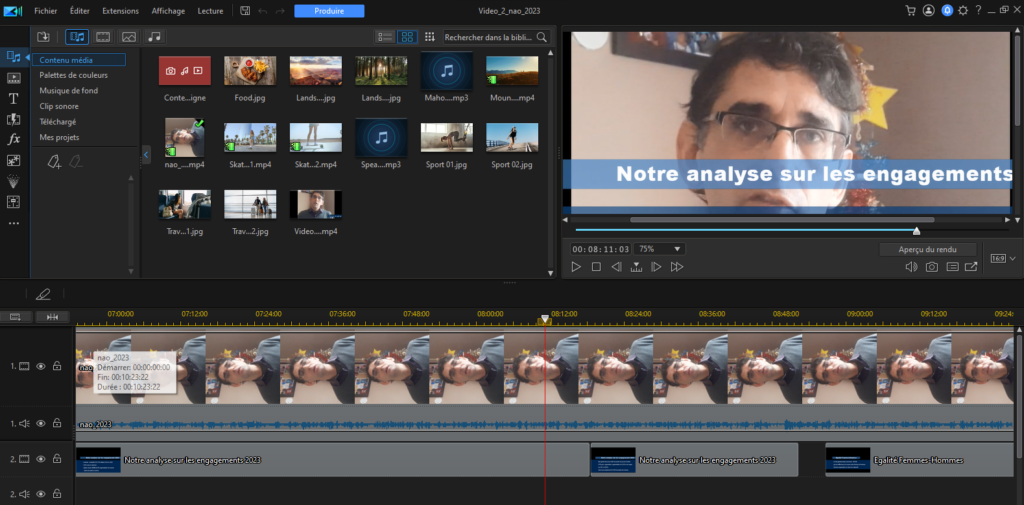
Faire des vidéos
- Appareil photos du téléphone
- Logiciel (gratuit) Power Director (sur téléphones portables, et sur ordinateurs)
- Pensez à coller un Smiley près de la caméra.
- entre 2 et 10 minutes.

Vous avez des questions ?